Cara Agar Gambar Pada Artikel Blog Lebih Mobile-Friendly
Menambahkan gambar di dalam artikel sangat dianjurkan, agar para pembaca atau visitor tertarik untuk membacanya. Selain itu, konten yang disajikan menjadi lebih informatif, Variatif sehingga pengunjung lebih mudah memahami ini sajian artikel. Bayangkan jika sebuah sajian artikel tanpa disematkan sebuah gambar, akan membosankan bukan. Maka bagaimana menjadikan pembaca lebih tertarik dengan tulisan kita salah satunya adalah dengan menyematkan gambar.
Permasalahannya adalah, bagaimana jika gambar yang kita gunakan beresolusi/kualitas besar yang apabila dipasang dengan format x-large akan melebihi batas lebar konten. Tentu akan menjadi lebih berantakan dan tidak rapi saat diakses melalui handphone/smartphone.
Seperti blog yang sedang teman-teman kunjungi ini, sebelumnya gambar-gambar yang ada dalam postingan tidak responsive saat diakses melalui handphone. Gambarnya memanjang (penyot) dan melebar bahkan membesar. Sehingga tampilan postingan menjadi berantakan. Hal tersebut disebabkan karena resolusi atau kualitas gambar yang digunakan besar atau bahkan terlalu kecil.
Nah, sekarang bagaimana caranya agar gambar-gambar tersebut bisa menyesuaikan dengan layar handphone, ikuti saja langkah-langkah di bawah ini:
1. Masuk ke blogger.com dengan akun Gmail kalian.
2. Pilih tema dan klik edit.
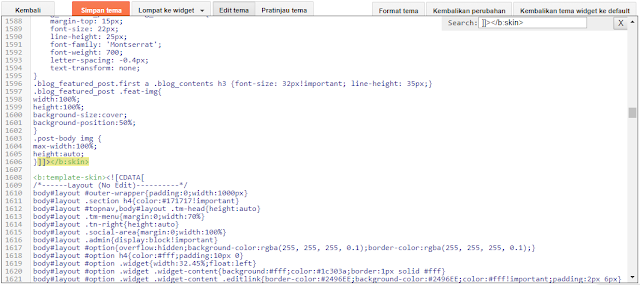
3. Cari kode ]]></b:skin> pada kolom HTML. Cara mudah mencarinya silahkan tekan Ctrl+F.
 |
| Image by Munadi Syarif |
4. Copy kode Css di bawah ini dan pastekan tepat di atas kode ]]></b:skin> seperti pada gambar di atas.
.post-body img {
max-width:100%;
height:auto;
}
max-width:100%;
height:auto;
}
5. Kalau sudah benar peletakannya, silahkan klik simpan tema. Selesai.
Apabila telah selesai, silahkan akses blog temen-temen dengan menggunakan handphone. Pasti ada perubahan, yaitu gambar-gambar yang disematkan sudah bisa menyesuaikan dengan lebar layar handphone. Bukan hanya responsive via handphonoe saja, blog temen-temen pun sekarang lebih responsive saat diakses melalui tab/tablet atau gadget lainnya.
Kalau sudah berhasil silahkan feedback melalui kolom komentar dan jangan lupa share artikelnya. Terimakasih.
loading...


Work gan.. Thanks
BalasHapusmantap, work work.. terimakasih ya gan
BalasHapusSama-sama
HapusSykukur kalau bisa. Terimakasih
BalasHapus